在對 Project 內檔案進行更名時,發現 change 怪怪的,查了一下才發現是怎麼一回事
原來在 VS 內直接更名,在 git 版控上是先把原檔案進行刪除後,在建立一個檔案,Orz
直接下語法 git mv 原檔案名稱 新檔案名稱,就可以看見直接 rename 啦
檔案搬移一樣也是用 git mv 語法來做
git mv 檔案名稱 目標資料夾路徑,目標資料夾路徑假如有特殊符號,以自身情況來說,有資料夾是利用 . 符號命名 EX:[公司名.用途],需用 " 把路徑前後包起來就行,要不然會有下圖錯誤
星期日, 7月 30, 2017
星期六, 7月 29, 2017
[X.Form] IValueConverter - 顯示圖檔
Source 資料無法被 UI 的 View 直接使用,因此必須透過 IValueConverter 來進行資料型別轉換,IValueConverter 有兩個方法
IValueConverterData Class
- Convert:Source => Target 轉換
- ConvertBack:Target => Source 轉換
namespace Xamarin.Forms
{
// Interface defining methods for two-way value conversion between types.
public interface IValueConverter
{
// Implement this method to convert value to targetType by using parameter and culture.
object Convert(object value, Type targetType, object parameter, CultureInfo culture);
// Implement this method to convert value back from targetType by using parameter and culture.
object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture);
}
}
IValueConverterData Class
// 要使用 IValueConverter 要引用該 namespace
using Xamarin.Forms;
namespace DataBindingPractice
{
public class IValueConverterData
{
public string Photo { get; set; }
public IValueConverterData()
{
this.Photo = "maple.jpg";
}
}
public class ImageNameConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
string ImageName = value.ToString();
return ImageSource.FromResource($"DataBindingPractice.{ImageName}");
}
// ConvertBack 只有 Binding Mode 設為 TwoWay 或 OneWayToSource 時才有使用
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingPractice"
x:Class="DataBindingPractice.XF7_IValueConvert">
<ContentPage.Resources>
<ResourceDictionary>
<local:ImageNameConverter x:Key="cntImageName"></local:ImageNameConverter>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Image
x:Name="img"
Source="{
Binding Photo ,
Converter={StaticResource Key=cntImageName}}"></Image>
</StackLayout>
</ContentPage.Content>
</ContentPage>
namespace DataBindingPractice
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class XF7_IValueConvert : ContentPage
{
public XF7_IValueConvert()
{
var Data = new IValueConverterData();
BindingContext = Data;
InitializeComponent();
img.SetBinding(Image.SourceProperty, nameof(Data.Photo), converter: new ImageNameConverter());
}
}
}
星期五, 7月 28, 2017
[X.Form] DataBinding - StringFormat
當 Source 資訊沒有辦法滿足 UI 上呈現需求,可以透過 Binding 的 StringFormat 功能來達成
StringFormatData Class
StringFormatData Class
namespace DataBindingPractice
{
public class StringFormatData
{
public string EmpName { get; set; }
public decimal Salary { get; set; }
public DateTime HireDate { get; set; }
public StringFormatData()
{
EmpName = "Xamarin";
Salary = 49000;
HireDate = new DateTime(2008,3,3);
}
}
}
namespace DataBindingPractice
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class XF6_StringFormat : ContentPage
{
public XF6_StringFormat()
{
var Data = new StringFormatData();
BindingContext = Data;
InitializeComponent ();
lblEmpName.SetBinding(Label.TextProperty, nameof(Data.EmpName), stringFormat: "員工:{0}");
lblHireDate.SetBinding(Label.TextProperty, nameof(Data.HireDate), stringFormat: "到職日:{0:yyyy-MM-dd}");
lblSalary.SetBinding(Label.TextProperty, nameof(Data.Salary), stringFormat: "薪資:NT {0:N0}");
}
}
}
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingPractice.XF6_StringFormat">
<ContentPage.Content>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Label x:Name="lblEmpName" Text="{Binding EmpName, StringFormat='員工:{0}'}" FontSize="Large"></Label>
<Label x:Name="lblHireDate" Text="{Binding HireDate, StringFormat='到職日:{0:yyyy-MM-dd}'}" FontSize="Large"></Label>
<Label x:Name="lblSalary" Text="{Binding Salary, StringFormat='薪資:NT {0:N0}'}" FontSize="Large"></Label>
</StackLayout>
</ContentPage.Content>
</ContentPage>
星期四, 7月 27, 2017
[RV] 從 C# 傳遞參數至 ReportViewer
紀錄要如何從 C# 傳遞參數至 ReportViewer 內的報表
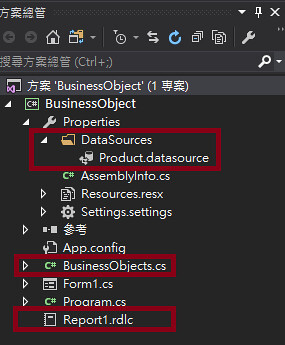
專案完整內容
建立報表 report1 後,新增參數
設定參數名為 ParaFromCSharp
參數設定完成
在報表上插入問文字方塊後,設定運算式為 =Parameters!ParaFromCSharp.Value
報表 layout 完成
專案完整內容
建立報表 report1 後,新增參數
設定參數名為 ParaFromCSharp
參數設定完成
在報表上插入問文字方塊後,設定運算式為 =Parameters!ParaFromCSharp.Value
報表 layout 完成
星期二, 7月 25, 2017
[X.Form] DataBinding - BindingContext
該筆記是利用兩個 Entry 分別用 C# 和 Xaml 內,使用 BindingContext 來進行 DataBinding
單一畫面資料來源通常都是相同的,可以透過 BindingContext 統一設定,方便存取。
當在父控制項上設定 BindingContext,會自動傳遞到所有子控制項上,該筆記就是在 ContentPage 上設定 BindingContext,兩個 Entry 就可以直接抓 ContentPage 上的 BindingContext 來使用
C# 內設定 BindingContext
單一畫面資料來源通常都是相同的,可以透過 BindingContext 統一設定,方便存取。
當在父控制項上設定 BindingContext,會自動傳遞到所有子控制項上,該筆記就是在 ContentPage 上設定 BindingContext,兩個 Entry 就可以直接抓 ContentPage 上的 BindingContext 來使用
C# 內設定 BindingContext
namespace DataBindingPractice
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class Blog1_Simple : ContentPage
{
public Blog1_Simple()
{
InitializeComponent();
var Data = new MemberInfo();
// 設定 BindingContext,並在 Xaml 內設定 txtName DataBinding
this.BindingContext = Data;
// 利用 C# Code 建立 DataBinding
// 方法一
Binding bdEmail = new Binding()
{
Source = Data,
Path = "Email"
};
txtEmail.SetBinding(Entry.TextProperty, bdEmail);
// 方法二
txtEmail.BindingContext = Data;
txtEmail.SetBinding(Entry.TextProperty, nameof(Data.Email));
}
}
}
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingPractice.Blog1_Simple">
<ContentPage.Content>
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Entry x:Name="txtName" Text="{Binding Path=Name}"></Entry>
<Entry x:Name="txtEmail"></Entry>
</StackLayout>
</ContentPage.Content>
</ContentPage>
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingPractice"
x:Class="DataBindingPractice.Blog1_Simple">
<ContentPage.BindingContext>
<local:MemberInfo />
</ContentPage.BindingContext>
<ContentPage.Content>
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Entry x:Name="txtName" Text="{Binding Path=Name}"></Entry>
<Entry x:Name="txtEmail" Text="{Binding Path=Email}"></Entry>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Note: Typically, the runtime performance is better if BindableObject.BindingContext is set after all calls to BindableObject.SetBinding have been made.
星期一, 7月 24, 2017
星期六, 7月 22, 2017
[X.Form] DatePicker
參考官範例 Xamarin.Forms.DatePicker Class 的練習
Xaml
點選 DatePicker 後,只能跳到 8 月份,就沒有辦法跳到 9 月份
點選 0831 來觸發 DateSelect 事件
Xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XFViewPractice"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
x:Class="XFViewPractice.XF_DatePicker">
<ContentPage.Content>
<StackLayout
VerticalOptions="Center"
HorizontalOptions="Center">
<DatePicker
x:Name="DP"
VerticalOptions="Center"
HorizontalOptions="Center"
Date="{x:Static sys:DateTime.Today}"
Format="yyyy-MM-dd"
MinimumDate="2017-06-01"
MaximumDate="2017-08-31"
DateSelected="DP_DateSelected">
</DatePicker>
<Label
x:Name="lblResult"
Text="顯示點選結果">
</Label>
</StackLayout>
</ContentPage.Content>
</ContentPage>
namespace XFViewPractice
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class XF_DatePicker : ContentPage
{
public XF_DatePicker()
{
InitializeComponent();
}
private void DP_DateSelected(object sender, DateChangedEventArgs e)
{
lblResult.Text = string.Empty;
lblResult.Text += $"原資料:{e.OldDate.ToString("yyyy-MM-dd")}" + Environment.NewLine;
lblResult.Text += $"點選資料:{e.NewDate.ToString("yyyy-MM-dd")}";
}
}
}
- 要在 Xaml 內使用 DateTime,必須引用 xmlns:sys="clr-namespace:System;assembly=mscorlib"
- MinimumDate 和 MaximumDate 限制 DatePicker 可以存取的範圍
- DatePicker 沒有 FontSize 可以直接調整字型大小喔
點選 DatePicker 後,只能跳到 8 月份,就沒有辦法跳到 9 月份
點選 0831 來觸發 DateSelect 事件
星期二, 7月 18, 2017
[X.Form] Picker
根據這篇官網文章 - Xamarin.Forms.Picker Class 的練習,該範例是把點選 Picker 內的顏色資料,並在 BoxView 上顯示該顏色,Code 原是利用 C# Code 建立改用 Xaml 建立而已
Xaml 語法
Xaml 語法
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XFViewPractice"
x:Class="XFViewPractice.XF_Picker">
<ContentPage.Content>
<StackLayout
HorizontalOptions="Center"
VerticalOptions="Center">
<Label
Text="Picker Demo"
FontSize="Large"
HorizontalOptions="Center" />
<Picker
x:Name="ColorPicker"
Title="選擇顏色"
VerticalOptions="CenterAndExpand"
SelectedIndex="1"
SelectedIndexChanged="ColorPicker_SelectedIndexChanged">
<Picker.Items>
<x:String>Aqua</x:String>
<x:String>Black</x:String>
<x:String>Blue</x:String>
<x:String>Fucshia</x:String>
<x:String>Gray</x:String>
<x:String>Green</x:String>
<x:String>Lime</x:String>
<x:String>Maroon</x:String>
<x:String>Navy</x:String>
<x:String>Olive</x:String>
<x:String>Purple</x:String>
<x:String>Red</x:String>
<x:String>Silver</x:String>
<x:String>Teal</x:String>
<x:String>White</x:String>
<x:String>Yellow</x:String>
</Picker.Items>
<Picker.SelectedIndex>4</Picker.SelectedIndex>
</Picker>
<BoxView
x:Name="ColorDisplay"
WidthRequest="150"
HeightRequest="150"
HorizontalOptions="Center"
VerticalOptions="Center"></BoxView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
星期一, 7月 17, 2017
[RV] 由於該物件目前狀態,導致作業無效
使用者提出的需求,報表不需要預覽,但是需要有列印視窗可以選擇印表機,查到 ReportViewer.PrintDialog() 可以呼叫列印視窗
了解 PrintDialog() 之後,才發現原來是 RefreshReport() 時,ReportViewer 還在 Render 報表,此時 Code 會繼續往下執行,因為還在 Render 又遇上 PrintDialog() 就拋出錯誤
PrintDialog() 應該要放在 ReportViewer RenderingComplete Event 內最適合
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.reportViewer1.RefreshReport();
reportViewer1.PrintDialog();
}
}
}
了解 PrintDialog() 之後,才發現原來是 RefreshReport() 時,ReportViewer 還在 Render 報表,此時 Code 會繼續往下執行,因為還在 Render 又遇上 PrintDialog() 就拋出錯誤
PrintDialog() 應該要放在 ReportViewer RenderingComplete Event 內最適合
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.reportViewer1.RefreshReport();
}
private void reportViewer1_RenderingComplete(object sender, Microsoft.Reporting.WinForms.RenderingCompleteEventArgs e)
{
reportViewer1.PrintDialog();
}
}
}
星期日, 7月 16, 2017
VS2017 報表功能
在 VS 2017 要開發報表功能,不像之前版本是包在 SSDT 內,現在要安裝 Microsoft Rdlc Report Designer for Visual Studio
安裝起始畫面
安裝結束畫面
在 VS 2017 內就可以看見報表應用程式
安裝起始畫面
安裝結束畫面
在 VS 2017 內就可以看見報表應用程式
星期五, 7月 14, 2017
Power Link 存取異常
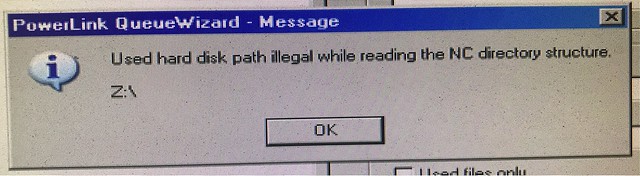
負責人告知 CNC 機器無法讀取檔案,並傳回下面這張圖,直覺是網路異常,但負責人又告知網路是通的,>.<
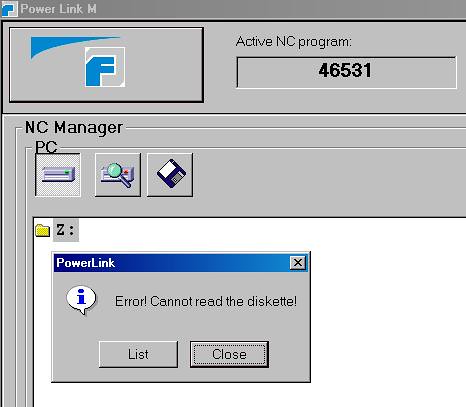
到現場後,確定網路正常情況下,打開 Power Link 內的 NC Manager 跳出不同的錯誤訊息
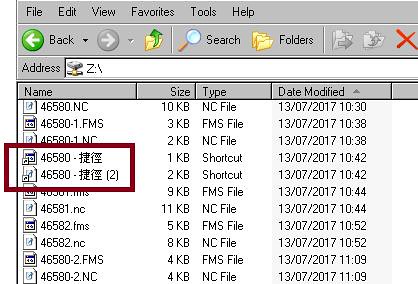
進入該網路磁碟後,發現有檔案包含中文,刪除這兩個檔案後,NC Manager 就可以正常讀取,狀況排除
想說要紀錄一下 Power Link 版本,沒想到打開版本顯示的是 Control Link,Power Link、Control Link 傻傻分不清楚了,>.<
到現場後,確定網路正常情況下,打開 Power Link 內的 NC Manager 跳出不同的錯誤訊息
進入該網路磁碟後,發現有檔案包含中文,刪除這兩個檔案後,NC Manager 就可以正常讀取,狀況排除
想說要紀錄一下 Power Link 版本,沒想到打開版本顯示的是 Control Link,Power Link、Control Link 傻傻分不清楚了,>.<
星期四, 7月 13, 2017
[RV] ReportViewer 和 DPI 感知
在 Winform 上利用 ReportViewer 製作報表釋出後,HR 就急急忙忙跑來說報表異常,Orz
正常報表,是設定在 A4 紙張上,理論上內容是接近滿版
異常報表,內容被縮小了
在開發 PC 或其他 PC 上進行列印都正常,就只有 HR 那台 PC 上會發生該現象,有嘗試重新安裝 Printer Driver,連 Printer 韌體都更新到最新版本,也還是異常,Orz
直覺是 HR PC Windows 10 設定哪裡出錯,才意識到該 PC DPI 設定不是標準的 100%,這台是 125%,嘗試調回 100% 後,報表就正常啦
正常報表,是設定在 A4 紙張上,理論上內容是接近滿版
異常報表,內容被縮小了
在開發 PC 或其他 PC 上進行列印都正常,就只有 HR 那台 PC 上會發生該現象,有嘗試重新安裝 Printer Driver,連 Printer 韌體都更新到最新版本,也還是異常,Orz
直覺是 HR PC Windows 10 設定哪裡出錯,才意識到該 PC DPI 設定不是標準的 100%,這台是 125%,嘗試調回 100% 後,報表就正常啦
星期三, 7月 12, 2017
星期二, 7月 11, 2017
[X.Form] VS Emulator for Android - 設定 wifi 連線
在學習 [X.Form] Image - 網路存取 的小插曲,因為公司 PC 是連接實體網路線且網路有通,壓根就沒有注意到模擬器網路問題,在家裡 try 時,PC 是透過 wifi 連線,圖片一直出不來,輾轉發現模擬器網路沒通,Orz
模擬器再關閉狀態下,進 Hyper-V 找到該模擬器設定值,新增一個網路介面卡,並選 wifi 的網路連線
再把模擬器打開就可以連線網路囉
模擬器再關閉狀態下,進 Hyper-V 找到該模擬器設定值,新增一個網路介面卡,並選 wifi 的網路連線
再把模擬器打開就可以連線網路囉
星期一, 7月 10, 2017
[X.Form] Image - 網路存取
UriImageSource 可以自動下載 image 來顯示並提供 cache 機制,可以透過屬性設定
- CachingEnabled:預設為 true
- CacheValidity:TimeSpan,預設為一天
- xaml 呼叫
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ImagePractice"
x:Class="ImagePractice.Internet">
<ContentPage.Content>
<StackLayout
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Web Demo" FontAttributes="Bold"></Label>
<Image
x:Name="imgWeb"
Aspect="AspectFit"
Source="https://www.xamarin.com/content/images/pages/forms/example-app.png"></Image>
</StackLayout>
</ContentPage.Content>
</ContentPage>
- C# Code 呼叫
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ImagePractice"
x:Class="ImagePractice.Internet">
<ContentPage.Content>
<StackLayout
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Web Demo" FontAttributes="Bold"></Label>
<Image
x:Name="imgWeb"
Aspect="AspectFit"
></Image>
</StackLayout>
</ContentPage.Content>
</ContentPage>
namespace ImagePractice
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class Internet : ContentPage
{
public Internet ()
{
InitializeComponent ();
// 方法一:直接給 url 會自動轉換為 uri
imgWeb.Source = "https://www.xamarin.com/content/images/pages/forms/example-app.png";
// 方法二
imgWeb.Source = ImageSource.FromUri(new Uri("https://www.xamarin.com/content/images/pages/forms/example-app.png"));
// 方法三
imgWeb.Source = new UriImageSource()
{
Uri = new Uri("https://www.xamarin.com/content/images/pages/forms/example-app.png"),
CachingEnabled = true , // 預設為 true
CacheValidity = new TimeSpan(0, 5, 0) // 預設快取是一天
};
}
}
}
星期六, 7月 08, 2017
[X.Form] Image - Aspect 屬性
Image View 有三種屬性可以使用,分別為 Fill、AspectFill 和 AspectFit (預設值)
官網說明為
MainPage.xaml
呈現效果為
官網說明為
- Fill - Stretches the image to completely and exactly fill the display area. This may result in the image being distorted.
- AspectFill - Clips the image so that it fills the display area while preserving the aspect (ie. no distortion).
- AspectFit - Letterboxes the image (if required) so that the entire image fits into the display area, with blank space added to the top/bottom or sides depending on the whether the image is wide or tall.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:App1"
x:Class="App1.MainPage">
<StackLayout>
<Image
Source="Firework.jpg"
HeightRequest="200"
Aspect="AspectFit">
</Image>
</StackLayout>
</ContentPage>
呈現效果為
- 原圖
星期五, 7月 07, 2017
[X.Form] mscorlib.dll.so not found
要練習 Xamarin 時,發現竟然連全新的 Xamarin PCL 專案部屬到模擬器上都會閃退,Orz
之前是根據 Xamarin Cycle 9: 準備注意事項說明 建立 Xamarin 環境,重新 check 一次並把相關 update 都更新完後,還是一樣 GG,>.<
在輸出視窗內找到這些錯誤訊息,Highlight 為關鍵字
之前是根據 Xamarin Cycle 9: 準備注意事項說明 建立 Xamarin 環境,重新 check 一次並把相關 update 都更新完後,還是一樣 GG,>.<
在輸出視窗內找到這些錯誤訊息,Highlight 為關鍵字
InspectorDebugSession(0): StateChange: Start -> EntryPointBreakpointRegistered
InspectorDebugSession(0): Constructed
Android 應用程式正在偵錯。
Could not connect to the debugger.
InspectorDebugSession(0): HandleTargetEvent: TargetExited
InspectorDebugSession(0): Disposed
07-06 23:40:16.204 I/art ( 7613): Late-enabling -Xcheck:jni
07-06 23:40:16.244 W/monodroid( 7613): Creating public update directory: `/data/user/0/App2.Android/files/.__override__`
07-06 23:40:16.244 W/monodroid( 7613): Using override path: /data/user/0/App2.Android/files/.__override__
07-06 23:40:16.248 W/monodroid( 7613): Using override path: /storage/emulated/0/Android/data/App2.Android/files/.__override__
07-06 23:40:16.253 W/monodroid( 7613): Trying to load sgen from: /data/user/0/App2.Android/files/.__override__/libmonosgen-2.0.so
07-06 23:40:16.253 W/monodroid( 7613): Trying to load sgen from: /storage/emulated/0/Android/data/App2.Android/files/.__override__/libmonosgen-2.0.so
07-06 23:40:16.254 W/monodroid( 7613): Trying to load sgen from: /data/app/App2.Android-1/lib/x86/libmonosgen-2.0.so
07-06 23:40:16.259 W/monodroid( 7613): Trying to load sgen from: /data/user/0/App2.Android/files/.__override__/links/libmonosgen-2.0.so
07-06 23:40:16.261 W/monodroid-debug( 7613): Trying to initialize the debugger with options: --debugger-agent=transport=dt_socket,loglevel=0,address=127.0.0.1:29366,server=y,embedding=1
07-06 23:40:16.411 W/monodroid-debug( 7613): Accepted stdout connection: 10
07-06 23:40:17.189 D/Mono ( 7613): Image addref mscorlib[0xabb533c0] -> mscorlib.dll[0xadb2d800]: 2
07-06 23:40:17.191 D/Mono ( 7613): Prepared to set up assembly 'mscorlib' (mscorlib.dll)
07-06 23:40:17.192 D/Mono ( 7613): AOT: image 'mscorlib.dll.so' not found: dlopen failed: library "/data/app/App2.Android-1/lib/x86/libaot-mscorlib.dll.so" not found
07-06 23:40:17.192 D/Mono ( 7613): AOT: image '/usr/local/lib/mono/aot-cache/x86/mscorlib.dll.so' not found: dlopen failed: library "/data/app/App2.Android-1/lib/x86/libaot-mscorlib.dll.so" not found
07-06 23:40:17.192 D/Mono ( 7613): Config attempting to parse: 'mscorlib.dll.config'.
07-06 23:40:17.192 D/Mono ( 7613): Config attempting to parse: '/usr/local/etc/mono/assemblies/mscorlib/mscorlib.config'.
07-06 23:40:17.211 D/Mono ( 7613): Assembly mscorlib[0xabb533c0] added to domain RootDomain, ref_count=1
星期四, 7月 06, 2017
[VS] VS 2017 儲存時掛掉
之前有更改 [VS] 建立時儲存新專案 該設定,避免每次開新的 console 時都要儲存,剛好有需要儲存 console 時,才發現 VS 2017 竟然就 GG 了,會出現下面圖示,最後也只能在工作管理員內強制關閉
先取消設定,每次開新的 console 當下就儲存,就可以避免上述問題
VS 2017 Communoty 版本為 15.2 (26430.14) 如下圖,目前好像也沒有 update 可以更新,^^''
先取消設定,每次開新的 console 當下就儲存,就可以避免上述問題
VS 2017 Communoty 版本為 15.2 (26430.14) 如下圖,目前好像也沒有 update 可以更新,^^''
星期六, 7月 01, 2017
[X.Form] Dependency Service
Xamarin.Form 是整合 UI,要使用各平台裝置功能還是必須去呼叫原生 API,基本上只要需求不是太特別,應該都可以在 nuget 或 Xamarin Plugin 網站 內找到相關套件使用,這篇是利用官方範例 - Checking Device Orientation 來練習使用 Dependency Service
Dependency Service 簡單說就是在 Xamarin Shared Code 上定義 interface,各平台實在該 interface 後,可以在 Shared Code 內呼叫使用
該圖取至官方文章
Dependency Service 簡單說就是在 Xamarin Shared Code 上定義 interface,各平台實在該 interface 後,可以在 Shared Code 內呼叫使用
該圖取至官方文章
![[VSTS] Git mv-1](https://farm5.staticflickr.com/4330/36109173881_2d528349a1_z.jpg)
![[VSTS] Git mv-2](https://farm5.staticflickr.com/4313/35850530200_d9dbaf7023_z.jpg)
![[X.Form] IValueConverter - 顯示圖檔 2](https://farm5.staticflickr.com/4323/35822903640_820b532266.jpg)
![[X.Form] IValueConverter - 顯示圖檔](https://farm5.staticflickr.com/4297/35410829273_c4ee2c4aa6_z.jpg)
![[X.Form] DataBinding - StringFormat-2](https://farm5.staticflickr.com/4314/35408016503_edd8e61f15.jpg)
![[X.Form] DataBinding - StringFormat](https://farm5.staticflickr.com/4317/36171293856_9f7aae2b16_z.jpg)
![[RV] 從 C# 傳遞參數至 ReportViewer-7](https://farm5.staticflickr.com/4330/36056910151_3dd84cff0f.jpg)
![[RV] 從 C# 傳遞參數至 ReportViewer-1](https://farm5.staticflickr.com/4321/36056718761_45daea5d93.jpg)
![[RV] 從 C# 傳遞參數至 ReportViewer-2](https://farm5.staticflickr.com/4325/36022522602_bcbf182b69_z.jpg)
![[RV] 從 C# 傳遞參數至 ReportViewer-3](https://farm5.staticflickr.com/4326/36022522422_644241b435_m.jpg)
![[RV] 從 C# 傳遞參數至 ReportViewer-4](https://farm5.staticflickr.com/4297/36189666595_0292ef78fc_z.jpg)
![[RV] 從 C# 傳遞參數至 ReportViewer-5](https://farm5.staticflickr.com/4314/36189666405_9e4283e05d_z.jpg)
![[X.Form] DataBinding - 簡易範例-1](https://farm5.staticflickr.com/4299/36135954365_a6c3c60db6_z.jpg)

![[X.Form] DatePicker-1](https://farm5.staticflickr.com/4327/35669395520_b72cd9939b_z.jpg)
![[X.Form] DatePicker-2](https://farm5.staticflickr.com/4324/35925595641_ca450dea0f_z.jpg)
![[X.Form] DatePicker-3](https://farm5.staticflickr.com/4313/35250216133_79c8b597a1_z.jpg)
![[RV] 由於該物件目前狀態,導致作業無效-1](https://farm5.staticflickr.com/4318/35851813676_f48631e997.jpg)
![[RV] 由於該物件目前狀態,導致作業無效-2](https://farm5.staticflickr.com/4231/35761178271_b447d0bd80_z.jpg)
![[C#] VS2017 ReportViewer-2](https://farm5.staticflickr.com/4289/34922043253_c64e7e1d36.jpg)
![[C#] VS2017 ReportViewer-3](https://farm5.staticflickr.com/4207/34922043203_cff4093bbd.jpg)
![[C#] VS2017 ReportViewer-4](https://farm5.staticflickr.com/4233/35731578525_cc579fe61e_z.jpg)




![[RV] ReportViewer 和 DPI 感知-1](https://farm5.staticflickr.com/4280/35063491243_b16d4c5eb9_z.jpg)
![[RV] ReportViewer 和 DPI 感知-2](https://farm5.staticflickr.com/4209/35741413321_2b9dff9dc1_z.jpg)
![[X.Form] Image - 內嵌資源-1](https://farm5.staticflickr.com/4150/35730937836_07f2e136c3.jpg)
![[X.Form] Image - 內嵌資源-2](https://farm5.staticflickr.com/4058/34961862823_2554166a1c.jpg)
![[X.Form] Visual Stuid Emulator for Android 設定 wifi 連線-1](https://farm5.staticflickr.com/4256/35665825001_9189cea380_z.jpg)
![[X.Form] Visual Stuid Emulator for Android 設定 wifi 連線-4](https://farm5.staticflickr.com/4266/34988197423_86f95186eb_z.jpg)
![[X.Form] Visual Stuid Emulator for Android 設定 wifi 連線-5](https://farm5.staticflickr.com/4206/35628564882_9e3e157b4a_z.jpg)
![[X.Form] Image - 網路存取](https://farm5.staticflickr.com/4255/35628149972_f8d8629ed1_z.jpg)
![[X.Form] Image](https://farm5.staticflickr.com/4069/35712655946_a3d21cff80.jpg)

![[VS] VS 2017 儲存時掛掉-1](https://farm5.staticflickr.com/4239/34907682494_7beddc7f8d.jpg)
![[VS] VS 2017 儲存時掛掉-2](https://farm5.staticflickr.com/4284/35361365340_c8bece48b1.jpg)
![[XF] Dependency Service-3](https://farm5.staticflickr.com/4261/34802040874_33f0eb2f5a_z.jpg)